This is the second article that related to removing the unwanted thing from blogger’s static pages. Click here for the first article. Today, we will learn how to remove button from static pages.

Disclaimer
Please be informed, this procedures had been done based on my blog template. I SHOULD NOT BE responsible if any harm happen to yours during following my procedures. Please backup your blog template before doing any modification on it.
Note:
button, click here.
button, click here.
Before The Procedures

The Procedures
sign.

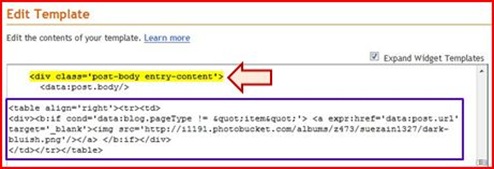
to show the Find toolbar locate at the top of Design board –-> type <div class='post-body entry-content'> –-> click Next


button. You previously have added this code.
button. Inside the HTML tag table, add the CSS class selector. For example, see the blue font in the picture below.

1 year ago


3 comments:
nice, thanks!
nice
thank you so much!
Post a Comment