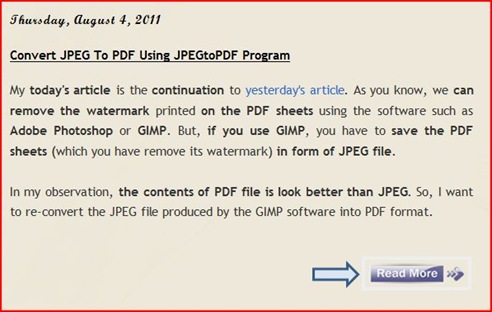
Many blogs we visit usually have permalink button or permalink word which usually placed at the bottom of the introduction part of an article. This button or word usually written with the phrase such as continue reading or read more. When the visitors click it, they will be redirected to the remaining part of an article. Look at the example below

Today, I will discuss about how to make the permalink button in our blog.
Disclaimer
Please be informed, this procedures had been done based on my blog template. I SHOULD NOT BE responsible if any harm happen to yours during following my procedures. Please backup your blog template before doing any modification on it.
What You Need
Before The Procedures
button into the image hosting server. If you need the reference about how to perform this procedure, please click here.
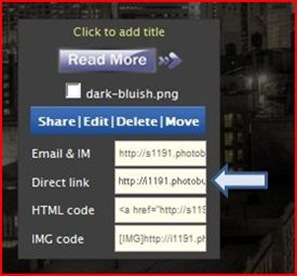
button’s direct link information. This information will be used together with HTML anchor tag <a href></a>

The Procedures

sign.
to show the Find toolbar like below



Note:
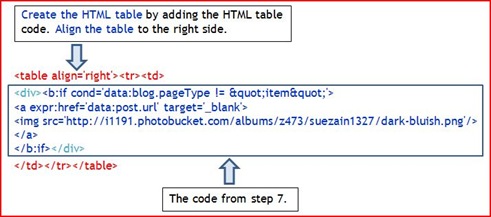
Please refer to HTML image tag below :
For your information, the image source <img src> is the button’s direct link information. This information you copied when you performed the step 2 under Before The Procedures section.





1 year ago

2 comments:
Thanks bro. Like this idea. Looking forward to implement it in my blog. Feel free to browse mine.
Regards,
Www.usahawansme.com
welcome khairul...:)
the advantages of read more button...besides it can make your blog look neat...it also can increase your page views...:)
Post a Comment