We have learned about how to make the button yesterday. So, today I would like to show you how to manipulate it. Usually, we manipulate the
button after finish writing an article.
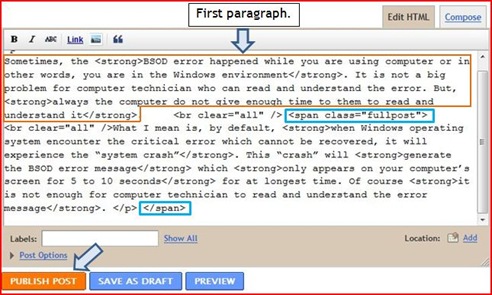
To make you better understand, let say you write the latest article like below using Windows Live Writer.

After you click Publish, Windows Live Writer will publish the article to your blog. After that, your blog will automatically launched with the latest article inside it. See below :

Based on the picture above, we want to put the button under first paragraph. So, here come the procedures.
The Procedures




As you can see, the second paragraph is hidden and will appears as permalink after we click the button .
1 year ago

0 comments:
Post a Comment