At my first day of blogging, I wonder how blogger created a blog button and page, then link both of them each other. For me it is awesome when a blog has a few buttons which are linked to certain pages. It will make the blog look professional in term of design and may attract the visitor to come again and again.
My posting today will cover how to link a blog button with a blog page. Before you proceed I recommend you to read and understand a few articles below in tandem
How To Add A Blog Button – Part 1
How To Add A Blog Button – Part 2
How To Add A Blog Button – Part 3
Create Static Page In Blogger
What You Need
The Procedures
- Login to your blogger account –-> wait until you see your blogger dashboard.
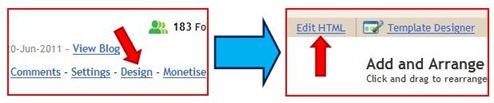
- Click Design –-> click Edit HTML
- On the Edit Template section, click the checkbox Expand Widget Templates in order to show the
sign.
- Now, press
to display the blogger’s Find toolbar like below.
- In the toolbar, type <div id='content-top'/> –-> then, you will see the
yellow highlighted code in your blog template like below. You will also see the HTML image tag above it.
- At this step you need the static page URL. Copy and paste the HTML anchor tag ABOVE HTML image tag. Make sure you put the static page URL as href value. Look the picture below for clear understanding.
- Click button SAVE TEMPLATE –-> click View Blog to see the result.
After Procedures










1 comments:
nice tutorial.
jemput singgah ke belog fyna.
ade segmen.
:)
Post a Comment