At present, a blog is more like the website. What I means is, it has multiple pages. These pages usually have the links with the blog buttons which we can see when we make a visit to the blog. Look the example below :

My posting today is not about how to create static page in blogger. But, I want to show how I add a blog button or navigation button in my blog. This is my first series for this post. The next will come soon.
Recommendation
Before you follow this procedure I recommend you to note all information like below into MS Word sheet. This will ease you when you want to create another blog button for your blog.

The Procedures
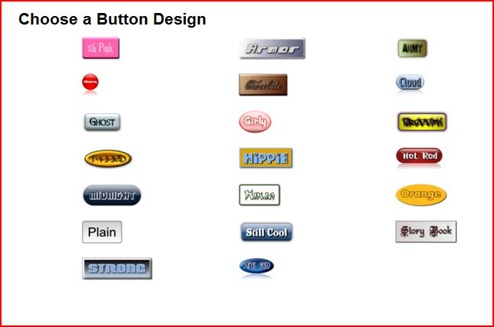
- Click here and you will see the interface below.
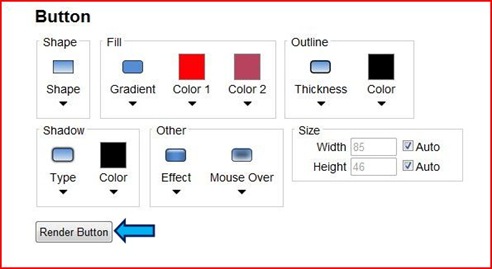
- Based on picture above, click on any button design you like. The interface below will appears on you screen
- Now, use the facilities provided in order to touch up your blog button.
- To choose the color for you blog button, you can drag the round symbol like below within the square area. Don’t forget to copy and paste the color hex value into the MS Word sheet which I show you in recommendation section above.
- Click Render Button after you finish touch up your blog button.
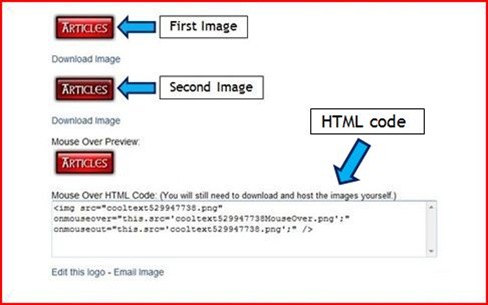
- Now you will see the interface below. Click Download Image. I recommend you to download the first image. The second image is optional.
- Save the image into your computer and rename it with the suitable name, eg: articles18
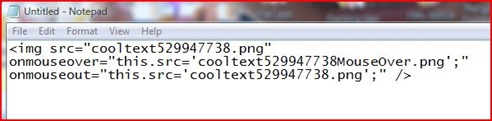
- Not to forget is to copy and paste the HTML code into Notepad program for your future reference. Refer the picture below.








4 comments:
Assalamualaikum.
Thx comed my blog.
BEST blog u.
FOLLOW :)
salam nur ain...
tq so much..:)
alhamdulillah,blog yang bermanfaat.
teruskan menyumbang pada islam,walau kita dalam kepakaran yang berbeza (",)
terima kasih.
good info..tq..follow done
Post a Comment