Here I come with the final part of how to add a blog button. We had learned about how to design a blog button in part 1. Then, continued to learn how to host the blog button using image hosting service in part 2. Now in part 3, we will learn how to put a blog button on a blog template.

This procedures will involve a little knowledge in web programming. For those who are completely zero in it, don’t worry. I will enrich the procedures with the pictures in order to make you understand clearly.
Disclaimer
Please be informed, this procedures had been done based on my blog template. I SHOULD NOT BE responsible if any harm happen to yours during following my procedures. Please backup your blog template before doing any modification on it.
What You Need
- The HTML code, which you acquire when doing part 1.
- The HTML code, which you acquire when doing part 2.
To see both of them, please refer to the last step in both parts.
Before The Procedures
You need to modify both HTML codes above, using the following procedures
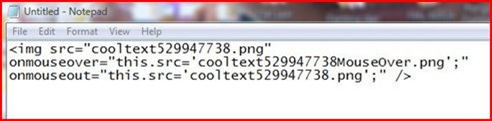
- Remove the values for onmouseover and onmouseout in HTML code from part 1. So it will remain like below
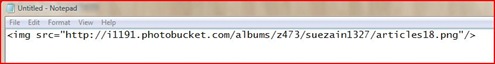
- Based on the picture above, replace the value cooltext529947738.png with the HTML code from part 2. So, the code finally remain like below.
The Procedures
- Login to your blogger account –-> wait until you see your blogger dashboard.
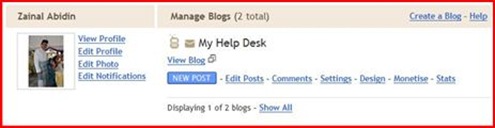
- Now, click Design –-> click Edit HTML.
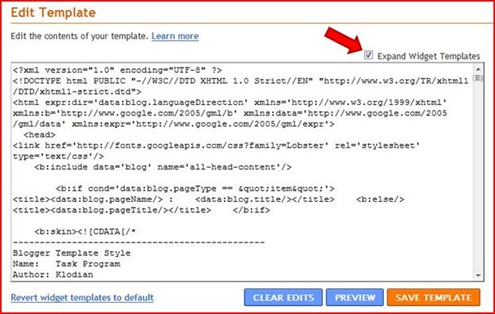
- On the Edit Template section, click the checkbox Expand Widget Templates in order to show the
sign.
- Now, press
to display the blogger’s Find toolbar like below.
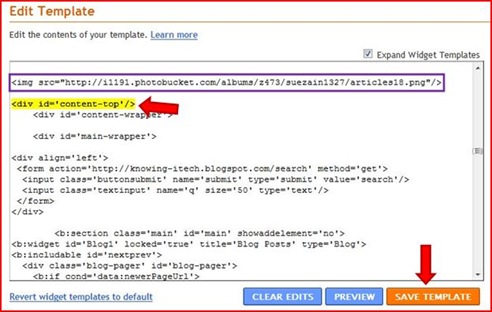
- In the toolbar, type <div id='content-top'/> –-> then, you will see the
yellow highlighted code in your blog template like below
- Now, copy and paste the HTML code that you modified before, ON TOP OF yellow highlighted code –-> click button SAVE TEMPLATE
- Click View Blog to see the result











9 comments:
singgah balas jejak dan follow blog bermanfaat nie :D
what a great info ..tapi pening lak tengok coding tu..will try..one day..:D
salam nurra..
takpa...baca pelan2..
nice blog.
support you.
dtg singgah..nice entry =)
hiii friend, it's nice artickel.....
visit my blog again in link here, Ok friend...
http://www.realitylapse.blogspot.com
tq...
adooi.kalau edit part html mmg xlepas~ T-T
aritu ada try edit (bukan button la) tapi eror time nak view blog. pastu ada cakap xboleh save. ermmm -___-
nice :D
Post a Comment