If you notice, almost all blog in the Internet is equipped with search engine. For me, search engine is very useful when your blog have much contents available to be read by visitors. With search engine, your blog visitors can save a lot of time to find the contents they want to read. They can just type the related keywords on its text box, then click search button to let search engine find the wanted contents for them.

I personally encourage you to create the search engine especially for the niche blog, eg: computer tips and tricks etc. It is because, the blog visitors who visit the niche blog usually have an intention to read the specific topics offered by the blog owner. So, it is worth for the blog owner to put the search engine on their blog in order to ease the visitor to retrieve the specific contents they want.
In this article, I will show you HOW TO CREATE SEARCH ENGINE FOR YOUR BLOG. A few CSS programming code will be used together to enhance the look of the search engine that we will create.
DISCLAIMER
Please be informed, this procedures had been done based on my blog template. I SHOULD NOT BE responsible if any harm happen to yours during following my procedures. Please backup your blog template before doing any modification on it.
Before The Procedures
- Sign in to the blogger dashboard.
- Please backup your blog template before doing any modification in it.
The Procedures
At this stage, I had signed in to my blogger dashboard and made a backup to my blogger template.
Now, I will proceed to the process of creating the search engine in my blog. So that, I follow the steps below
- Click Design –-> click Edit HTML –-> under Edit Template section, click the check box Expand Widget Templates to show the
sign.
- Press
to activate the Find toolbar like below
- Now, inside the text box below, I typed <div id='main-wrapper'> –-> click Next
- The blog editor will re-direct to the piece of blog template code like below
- Based on above, I copied the code below and paste it under <div id=’main-wrapper’>
- At step 5, I had finished created the search engine in my blog. So now, in this step and beyond I will enhance the look of my blog’s search engine. For the purpose of that, I will use CSS programming code.
Now, inside the text box Find, I typed ]]></b:skin> –-> click Next
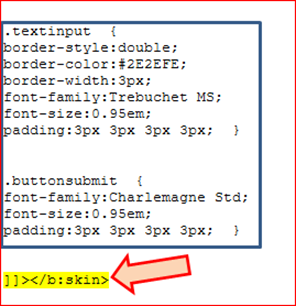
- You will be re-directed to the piece of blog template code like below
- Based on above, copy the code below and paste it above the code ]]></b:skin>
- Click
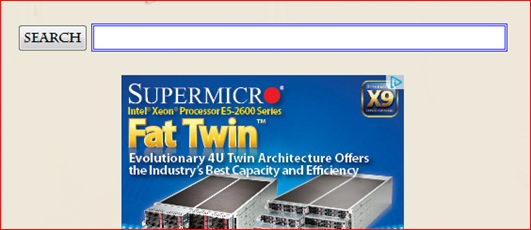
--> click View Blog to see the result.
The Result









0 comments:
Post a Comment