Sitemap is important for your blog. If you frequently update your blog’s entry, it is useful to put a sitemap in it. It will allow your visitor to review the contents inside your blog.

As I said in my previous post, they are 2 types of sitemap, which one is HTML sitemap and the another is XML sitemap.
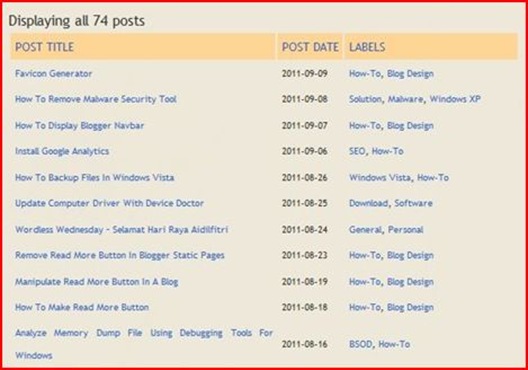
Today, I will show you how to create the HTML sitemap. HTML sitemap is suitable to be made as “table of contents” of your blog and is readable to human eyes.
Disclaimer
Please be informed, this procedures had been done based on my blog template. I SHOULD NOT BE responsible if any harm happen to yours during following my procedures. Please backup your blog template before doing any modification on it.
Before The Procedures
Please note, you do not need to perform the following steps if your blog already has the static page and blog button.
The Procedures
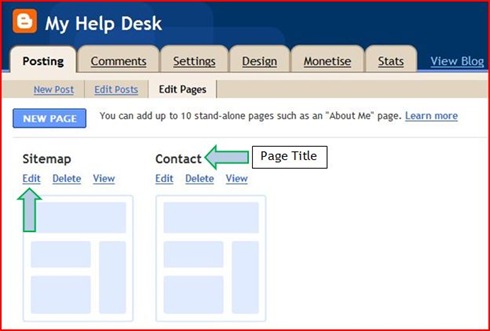
Now, I assume you had created your own blog’s button and static page. Both of them had been linked to each other. To create the HTML sitemap for your blog, please follow the steps below.




Source
1 year ago

19 comments:
thanks for sharing. I just get to know it.
kembali ke blog tuan, saya dah berjaya dengan mengambil dari posting asal punca masalah dari susunan code css x ikut turutan apepon nice tuan :)
nice post
salam aizat...
terima kasih atas komen tuan yang sgt berharga itu...saya akan cuba perbaiki penyampaian entri saya in the future...TQ so much...:)
salam cikgu bada....
terima kasih kerana melawat blog saya...:)
HTML site map is a version of HTML text outline bulleted site navigation. Help people navigate through your website or blog, especially when they are unable to find the site searching or browsing the menus on the site.
psd to wordpress
hello john....
yes you are right bro....also it is another type of sitemap which useful for search engine visisbility...it is XML sitemap...
If Allah will...I will create one entry about this...
TQ for visiting my blog...:)
.: TQ 4 ur kind of visit, nice greetings...^_^
visit me too....and follow my blog...thank you.
i created a html sitemap in my blogger site
terimakasih karena ada tutor ni sekarang saya dah punya sitemap
This is an out of date and tedious process...
Just use this free online tool to generate HTML/XML code for your website sitemap, then edit it a bit (if you want) then copy paste it to your new page (in HTML edit mode) which you may give it title Site Map. Save. Publish. Done.
http://www.sitemapdoc.com/Default.aspx
tq anonymous (April 12, 2012)
this is what I want when building this blog...KNOWLEDGE EXCHANGE...
your information is really appreciated...TQ bro..:)
nice information i will try
http://allsoftcrack.blogspot.com
This is not working:
Prove is here...
Sitemap tab at top
IDM Serial Number
Software Downloads
salam noman...
yes you are right...it is not working recently...
It prompt me and the readers a password when we want to view the html sitemap....
I will try to find the another way to builds my sitemap
oo good information
how to check that my site has or not...given one http://freetv478.blogspot.com/
hello kamig...
first of all you need to create the static page for you side...then you have to create a button that link to the static page you had created....
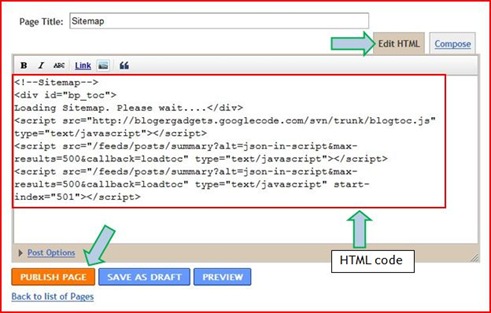
finally you can paste the codes above using the steps that I have mentioned
Post a Comment