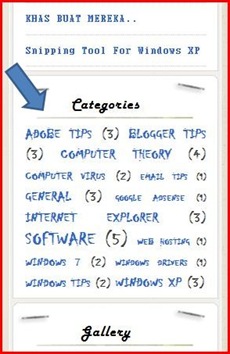
The visitor who visit my blog will realize the widget named Categories placed at the right sidebar of the blog. Actually it is the default widget provided by blogger.

Maybe some of you ever questioned yourself how this blog owner’s changed the font type of this widget. In this posting, I will show you how I made it.
The Procedures
- Login to your blogger account.
- Click Design –-> click Edit HTML –-> now you will see the interface below
- Click Expand Widget Templates –-> press
to launch the Find: toolbar at the top side of your blogger dashboard.
- Based on the picture above, type your own widget name (in my case is categories) in the Find: text box –-> click Next –-> you will be redirected to the widget source code like below.
- Scroll down a little bit and you will see the <div> tag contains the word widget-content. Please refer the blue arrow in the picture above.
- Put the CSS id inside the <div> tag and named it with the suitable name. I named it as id=“ContentCategories”
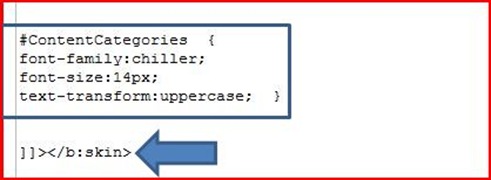
- Again, in the Find: text box, type ]]></b:skin> –-> click Next –-> you will be redirected to the tag you had typed
- Copy & paste the CSS code below at the top of the ]]></b:skin> –-> click SAVE TEMPLATE –-> click View Blog to see the result
Note:
You are free to determine your own font-family, font-size and text-transform. To choose the font-family, you can use the MS Word program. Take note the font name you choose and put it after the font-family:
Disclaimer
Please be informed that the procedures above is wrote based on my blog template. I should not be responsible for any harm on your blog design during following it. Please make a backup copy of your blog template before following the above procedures








7 comments:
I just added your css code in add css option of template designer. It worked
congratulation prawin....:)
i am really glad can help you
and how to change a color of labels´ names when listed? Could you help please?
it could not worked for me i dont know for what reason can you help me i put the right code on right place
hello uzair...
first of all...what type of web browser you use???...if you use IE ver 9 you need to click Tools --> Compatibility View....in order to see the effect of of the code you put....
assalamoalaikom.,nice blog.,
it's helpful.,
i'm newbie in blog.,
hope you can help or suggest any improvement in my blog
http://www.faidzmagz.blogspot.com
thanks:)
Post a Comment