Google Adsense is the “money making program” provide by Google, especially to the blogger who writing the blog using their platform, blogger.com. I think, most bloggers are very familiar with one of the Google Adsense program’s package, Google AdSense For Content. With this package installed on your blog template, you can generate some money when the visitors click the Adsense advertisement appears on it.
You can display the Google Adsense advertisement in the blog’s sidebar, in the sidebar and posts or below the posts. But based on my experience, displaying the Google Adsense advertisement in these places cannot generate much clicks from the blog’s visitors, so the earnings you will get every month also a little.
To get more clicks from your blog’s visitors it is ideal to embed the Google Adsense advertisement on the place where it easy to be seen by them. One of the ideal place on your blog is below the post title. To embed the Google Adsense advertisement below the post title, you must create the custom Google Adsense advertisement.
Today, I will like to show you how the create the custom Google Adsense advertisement and then embed its code below your blog’s post title.
What You Need
- You must have the Google account. Please click here to create one.
- You must sign up with Google Adsense. Please click here to sign up and follow the steps given.
The Procedures
- Click here to sign in to Google Adsense dashboard.
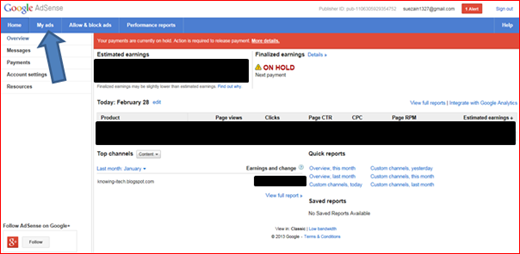
- Inside the dashboard, click tab My ads
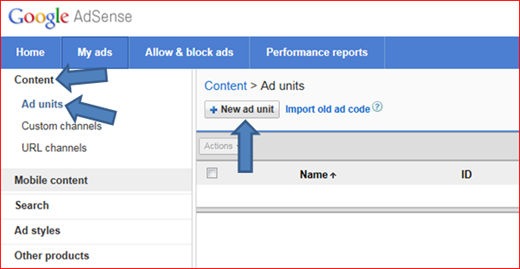
- Now, at the left sidebar, click Content –> click Ad units –> click button
.
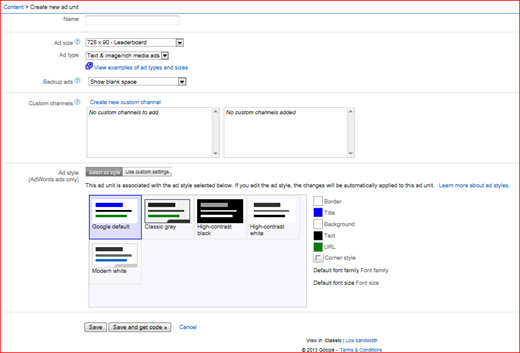
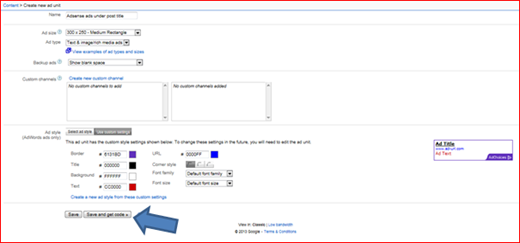
- Then, you will be re-directed to the ad unit configuration form like below
- Inside the ad unit configuration form, give the suitable name to you ad unit –> determine your ad size –> choose the ad type –> choose the option for backup ads.
Note:
The Backup ads selection has three options. If you only register your blog with Google Adsense as the online advertising program, you either can choose to show the blank space or fill space with a solid color.
If you, at the same time register your blog with another online advertising program including Google Adsense, you can choose show other ads from another URL. If you choose this option, the ads from the another URL you targeted will be displayed when Google has no targeted ads to display on your blog.
- Now, you can setup the ad style that you want to display on your blog.
If you want to use the design style provide by Google, you need to click button. If you want to design your ads style you can click button
.
- After you finish setup the ads unit, click button
.
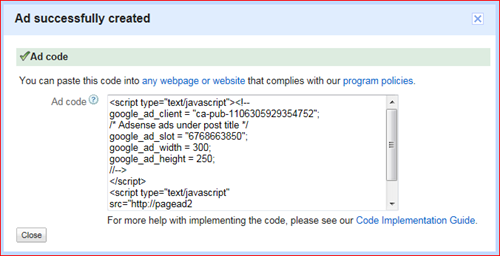
- Now, you will be provided with the ad code like below. Copy the code and paste it under your blog’s post title.
After The Procedures
In this section, I will show you how I embed my Google Adsense custom code into my blog template. As you can see I embed it under my post title. To embed the code under the post title, you should follow the following steps
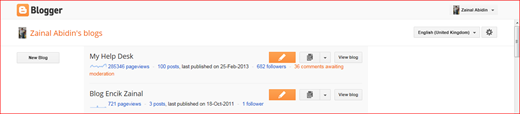
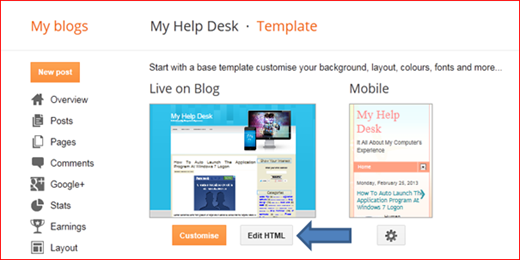
- Sign in to blogger.com and you will be re-directed to the interface like below
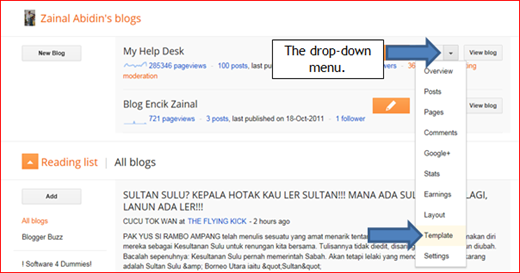
- Click the drop-down menu –> click Template
- Click the button Edit HTML to launch the blogger HTML editor.
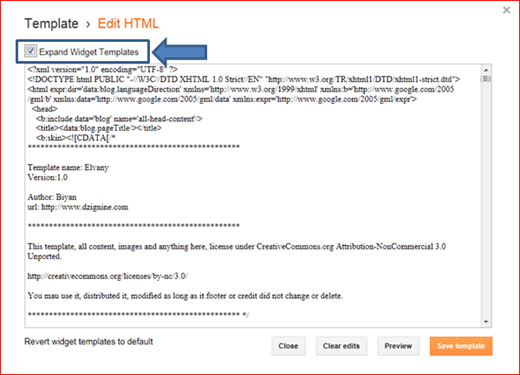
- Now, you will see the blogger HTML template editor like below.
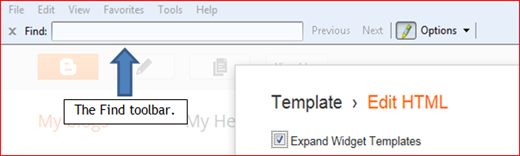
- Based on above, tick the check box Expand Widget Templates –> click
to launch the Find toolbar. See below
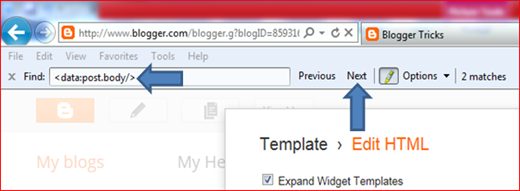
- Inside the text box Find toolbar, write the code <data:post.body/> –> click Next to go directly to the code inside the blogger HTML template editor
- Now, copy the Google Adsense code below
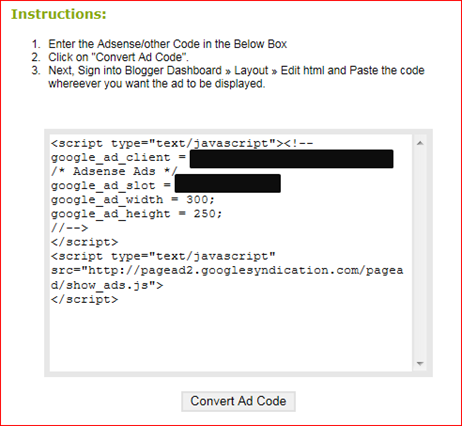
- Before you paste the code into your blog template, you must encode this code first. Click here and you will see the webpage like below
Paste the Google Adsense code you copied in step 7 into the text area above –> click button Convert Ad Code.
- Now you can paste the code you have encoded into your blog template. Paste it above the <data:post.body/> –> click the button Save template
- View your blog to see the result.


















0 comments:
Post a Comment